新しいBloggerを試すボタンが出現して、どれくらい経っただろう...
最近、もうじき変わるから試しときなよ...みたいなメッセージまで出るようになって「そろそろか?」と、重い腰を上げた。なんでも変更直後は『前の方が良かった...』と、なるのが常だけど...とりあえず触わってみました。
ところで...新しい投稿ボタンありますか?見つからなかったけど...まっいっか
あっ ありました!右下のオレンジ色の丸●が新しい投稿を作成ボタンでした。。
新しいBloggerの投稿エディタ機能
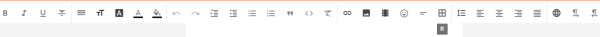
旧Bloggerの編集画面がこれでした...作成とHTMLボタンが並んでいるの良かったなぁ。で、新しいBloggerの編集画面がこれ...いくつか増えた機能があるようです。
新しいBlogger 段落のフォーマット(見出し)
早速、3本ラインの段落のフォーマットから何も考えずに一番上の見出しを選択すると、編集画面上では大きな見出し文字が表示されていたのに、プレビューすると...太字以外のフォーマットが反映されていない。。よく考えると、以前はH2見出しが一番上だった。H1って記事タイトルじゃないの?
こういう時、旧タイプなら左上に作成ボタンとHTMLボタンが並んでいたので切り替えがスムーズですぐに確認できた。左上にそういうボタンは消え...
右上のここ。実際には赤丸で囲んでいません...(なんとシンプルなマークだこと)ここで切り替えるみたい。ここを押すと...
日本語じゃない!😂(Bloggerは日本のブログサービスではありません💧)まだまだ完成形じゃないからかな... Chromeさんに翻訳していただいて...
失われる?!😳 そんなこと今まで言われたことないよ...まっいっか。ポチッ うわdivタグがいっぱい...とりあえず今までどおりh2見出しを用いてます。Bloggerには詳しい方々がたくさんいるので見解を待ちましょう。前に進まない...
新しいBlogger 画像の挿入
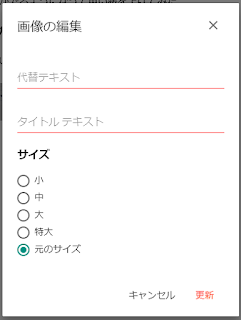
早速、画像の挿入。画像がめちゃ小さく表示され、おまけに元のサイズがない!😮...と思ったが...鉛筆マークの変更をクリックすると...
出てきました...元のサイズ。表示を変えただけで基本問題ありません。(たまにカーソル位置ではない文末に画像が挿入されることも...) 代替テキスト=altタグ
新しいBloggerの新機能 表の挿入
いちばん目についたのが...田んぼの田のマーク 表の挿入とりあえず、やってみます。表を挿入を押しました。まず2行4列の表が表示されます。ただし、文字を入力しないとプレビューしても何も表示されません。
| 曲名 | 歌手 | 作詞 | 作曲 |
| 白日 | King Gnu | Daiki Tsuneta | Daiki Tsuneta |
編集画面では線が表示されていますが、プレビューすると線は表示されません。
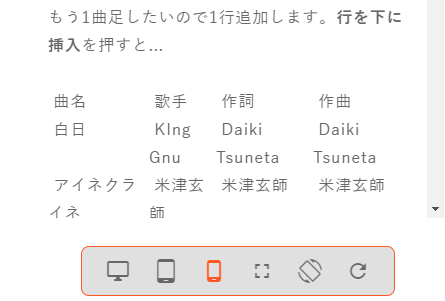
もう1曲足したいので1行追加します。行を下に挿入を押すと...
| 曲名 | 歌手 | 作詞 | 作曲 |
| 白日 | KIng Gnu | Daiki Tsuneta | Daiki Tsuneta |
| アイネクライネ | 米津玄師 | 米津玄師 | 米津玄師 |
行や列の増減はできるけど、線の種類や余白など...結局はHTMLをいじるしかない。
☑これ...プレビューだけ罫線が表示されないのかなぁ...と未公開ブログ(QooQ)で試してみた。すると記事をアップしても線が表示されていない...😧
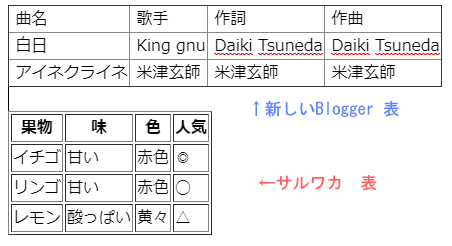
試しに...サルワカさんの表の例をHTMLに貼りつけてみた(内容は同じにして)
| 曲目 | 歌手 | 作詞 | 作曲 |
|---|---|---|---|
| 白日 | KIng Gnu | Daiki Tsuneta | Daiki Tsuneta |
| アイネクライネ | 米津玄師 | 米津玄師 | 米津玄師 |
線が表示されていない...😨 なんで?
☑余談ですが...“新しいBlogger”ではプレビュー画面でスマホやタブレット表示も確認できるようになりました。この状況をスマホで表示すると...
セルの中で文字が折り返し『何だ??』という感じに...💧 それは、さておき... 編集画面では、どちらも表示される。
最後に...念のため他のテーマ(テンプレート)で試してみた。
Blogger公式テーマEmporio
すんなり表示されてしまった。。😲 ありゃ~
公式テーマEmporioで新しいBlogger機能 表を挿入すると...ちゃんと表示される。てことは...BloggerテーマQooQに原因があるってこと?
そしてまた、答えを探す旅に出た。すると...こんな記事に出会いました。
Blogger QooQテンプレートと表 穿ちLife! 2020.6.4
大学生さんの記事によりますと...テーマQooQは...
デフォルトのままでは表の枠線が表示されないと...
なんと...おばちゃんの頭の???ハテナを簡単に解決!若いって素晴らしい!😷
初期化処理 基本いじらない...という部分をいじる 😨
う~ん、今いじってしまうと表が表示されてしまうため、いじりません。が、その場所は確認しました。詳しくは大学生さんのページに飛んで確認してください。
✅追記:QooQ作者のラムネグさんが6月27日に表の罫線について記事をアップしていました。新管理画面とQooQの注意点 ラムネグ
新機能表の挿入と、以前からあった写真のキャプションが同じ構造ということで、デザイン設定をしてしまうと、写真のキャプションにも影響するということ。暫定コードを用意してくださっています。こちらで対応してみてください。
✅追記:Blogger日本語テーマQooQのv1.27がリリースされた。
大型ディスプレーでの表示幅最大値の設定と今回の新しいBlogger新機能の表の挿入に関する表の罫線表示(暫定)が更新されました。QooQリリースノート2020.7.5
大型ディスプレーでの表示幅については私も過去にこんな記事を書きました。
パソコン画面が大きくなって驚いたこと...2020.2.27
v1.27いいな~と横目で見ながら...v1.23のまま使います。細かなカスタマイズ何やったか忘れちゃいましたから。。😷
他にも気になるマークがありますが、おいおい追記します。
☑追記 2020.7.15:新しいBlogger機能...なんだか...いろいろ...元に...戻っています...😨
この記事を書いてまだ10日くらい...で、ほとんど元のBloggerに戻りました。田んぼの田のマーク...表の挿入ボタンが消えた!ご意見があったのでしょうか?(スマホの時代に表の枠組みだけ提供しても...難しいですかね)
あと...作成とHTMLボタンが仲良く並んで左上に戻ってきた!😮(右上のシンプルなマークは消えた...)
英語のメッセージもなくなりました...😌